Can we all agree that sizing your digital images properly is one of those subjects that it seems like NO ONE can agree on? There always seems to be conflicting information about what affects what, what actually matters when displaying images on the web and how to size your digital images in order to print them properly.
Personally, I got tired of reading post after post in which I saw different information about how I should be preparing my images to show best on my website, my blog, Facebook and Instagram. My fingers got to work and I hit the books. I didn’t want to just do something because everyone else was doing it, I wanted to understand how all of it worked together!
Read more: How to edit an image for Instagram
After digging deep into the ins and outs of digital images, I have a much better understanding now about how to properly size images for the web. Today, I’m going to attempt to break it down for you in easy to understand language so that you can bypass all of that research and come away with a better understanding of how all of this REALLY works!
Keep in mind; these are listed as MYTHS, so the opposite of the heading will be what is actually true about image sizing.
-
No.01DPI/PPI matters when viewing images online
DPI/PPI matters when viewing images online It doesn’t. If you take away anything from this blog post, I want it to be this. Pixels per Inch (PPI) or Dots per Inch (DPI) has no (and I mean ZERO!!!) affect on how your image will display on the web. Website, blog, facebook…..it doesn’t matter…AT ALL.
Let’s talk about WHY it doesn’t matter.
Dots per inch (DPI) is a term that refers to how many dots a printer can actually print in 1 inch of an image. It only makes sense when in reference to printing an image. Pixels per inch is a measure of pixel density, but means nothing without also knowing the dimensions of a digital image. Knowing your PPI and dimensions will help you determine how big you can PRINT an image without seeing any pixilation.
Example…
Let’s look at a digital image that is sized at 4000x 3000. If you would like to retain 300 pixels in every inch of a printed photograph you could only print this image to a size of 13×10. (4000/300 = 13 and 3000/300 = 10.) If you wanted to print the image any larger than 13×10 you would simply reduce the number of pixels in every inch of the printed photograph and you could proceed to get a larger and larger printed photo.Most printers/labs don’t prefer to go below 100ppi. Therefore if you printed that same digital image at a 100ppi you could increase the print size to 40×30 (quite large) and you would retain 100 pixels in every inch of the image.
The bigger and bigger you print the less pixels you have available to put in every inch so the larger and larger you get the more “pixelated” the print will appear. This is why recommendations for printing always center around leaving the ppi at 300. This way the printer or lab will have plenty of pixels to work with off the bat in order to print out your image.
However, standard screen resolution is 1366×768. When you think about digital images being viewed on a screen, images with dimensions larger than the screen resolution will simply open up to the full size of the screen. Screens are simply not large enough for PPI to matter. Unless you reduced the PPI of your image upon export to a really low number (0-72 for example) you will not see any pixilation.
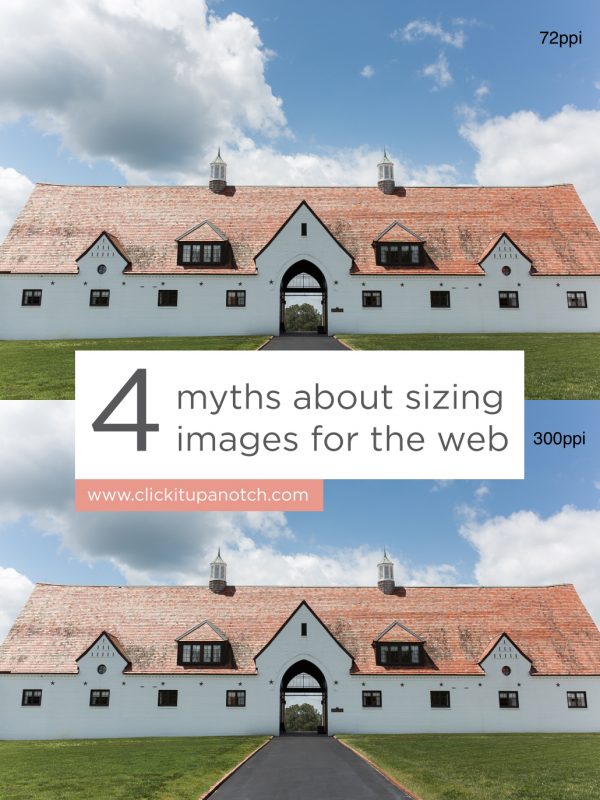
In the below example, one image is 300ppi and the other is 72ppi. There is no visible difference.
The main reason some might suggest to size any digital image to 72ppi if you are putting it on the web is in case someone tries to download it. I agree this is good advice. If you are cautious of someone actually downloading (not screen shotting) your images from facebook or your
website, putting a 72ppi image online is a good idea because they will not be able to print that image very large. It has no affect however on what the image will actually look like online. -
No.02File size affects how images look online, the bigger the better!
No, no, NO!
Another measure of how “big” a digital image is the file size of the image. This is essentially how much space the image file is taking up on your computer. You should be familiar with whether an image is 22MB or 300KB and how those differ.
The file size is a result of the initial dimensions of the digital image. For example, a Canon 5d Markiii camera produces RAW images that are 22.3 mexapixels big which is a result of the dimensions being 5760×3840 which equals about 21MB on your hard drive (give or take). When you process an image in Lightroom or PS you can affect the file size in a few different ways.
Simply exporting the image
changing an image from RAW to JPG will affect the file size
Reducing the “quality” of the image
adjusting the quality slider in LR or selecting the quality output in Photoshop
Changing the dimensions/Cropping the image
changing the dimensions will automatically adjust the file size as will cropping the image (cropping away available pixels)None of these things will affect how an image is viewed on the web unless you size it DOWN (reduce the dimensions) to be smaller than average screen size.
Have you ever opened up an image online that opened up super small on your screen instead of getting larger to fill up the screen? That’s because the dimensions of the image have been reduced.
The main thing to be concerned about regarding file size is that the lower the file size of your images online, the quicker they will upload and load on your website. If you have ever visited a website where the images take FOR.EV.ER to load that is likely because the photographer uploaded large file size images (over 1MB).
-
No.03Sizing to the long edge matters
This does AND doesn’t matter. It will matter if you decide to size your image down to smaller than standard screen size (which ranges but 1366×768 is typical).
Example…
if you size your image to 2048 on the long edge or 1024 on the long edge, the image should typically look the same on most screens. If you are viewing it on a very large screen, the 2048 image may show larger than the 1024 image simply because it will be bigger if it is showing on a screen that allows it to be shown at its full size.If you size your image to 300×300 it would obviously show much smaller on the screen and not fill the entire screen because the dimensions are lower than the screen size. Here is an example of two images I opened on my screen. You can see how the long edge size affects how it looks on the screen.

-
No.04You shouldn’t care about any of this, someone can always screen shot your image anyway...
It’s true…people can and will screen shot images all day long. However, the resolution of a screen shotted image will be much lower than the actual file size and dimensions of the image, thus making it very very difficult to print without pixilation.
Hopefully the above information has helped you learn a little bit more about how all of this works and how it will affect the overall look of your image on a screen. When it comes down to it, its important to remember the following guidelines when thinking about digital images online:
You never want to INCREASE a digital image for web viewing. Attempting to add pixels to digital images is never a good idea.
Be aware of the dimensions of the digital image so that it won’t appear tiny on screen.
Be aware of the file size of the image so it loads quickly, not only for you, but also for anyone viewing your website.I have a handy little Quick Resource Guide for digital images HERE if you would like a cheat sheet handy for future reference!












No comments yet.